Following from my previous blog post, we will continue to discuss the various demos in LPKTutorialThree.
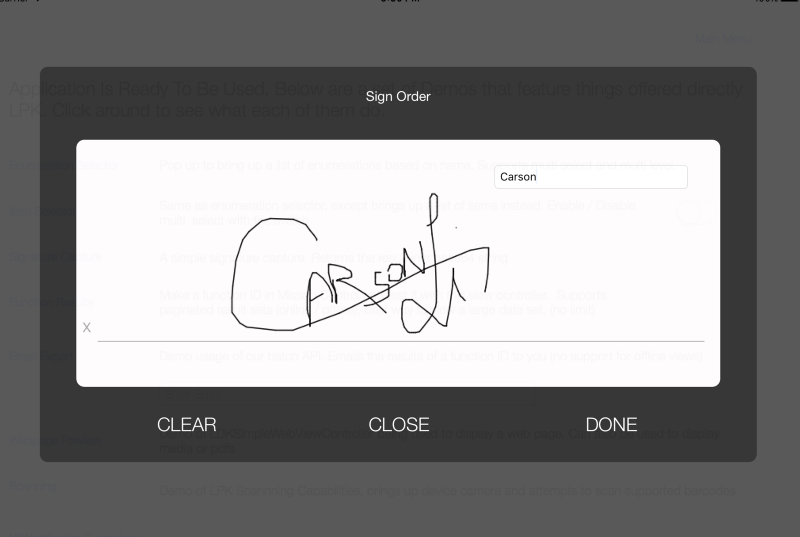
Signature Capture
This is a demo of LDKSignatureCaptureViewController, which tracks your finger tracing the screen and saves the image. The final image is returned in a base64 encoded string so you can easily store it in a DB. When saving this to an item, make sure the field to hold signature has a dateType of base64. One of the other things I wanted to point out in this demo is that FunctionManager offers methods to transform betweens base64 strings and UIImages.
Webpage Preview
This demo showcases LDKSimpleWebViewController which is a trivial way to show a URL through a pop up. This is also a great way to show images and PDFs. The view controller also has an export button (on the top left), which automatically attaches the local media (if available), and allows you to send emails.
Scanning
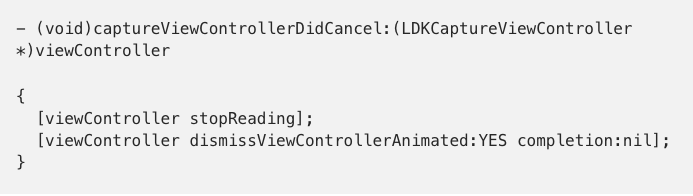
When using LPK, manually people like to integrate barcode scanning when handling searching. LDKCaptureViewController provides a straight forward way to do signature capture which by defaults, scan for the most popular barcode types (Linear and QR Code). There are only two delegate methods to implement.
A cancel method, which is typically used to dismiss the view controller.
And didCaptureValue which tells you the barcode scanned value. Remember that this is called on a background thread, so you’ll have to do all your future UI updates on a new UI thread.
Function Results And Email Export
I decided to save the best two for last. If you’ve been following my tutorials, LPKTutorialTwo utilized a function in other to display all of the movies. In the FunctionResults demo, the FunctionViewController class will show any functionId you put in the text field, and display the results on the table view. This is a great way to:
- Test any functionId you want in the system
- Show that there is no difference between an online and offline query
- Watch pagination automatically work for free
- Watch a tableview work with cellDef
One of the points I’d like to spend some extra time talking about is the cell definition. I talked about Definition items in my previous post, but this example showcases a more dynamic syntax. Notice in row1, the value is actually:
LPK can parse statements where you can have several variables in one string, and escape the literals as you see fit. In addition to variable names, you can also utilize methods defined in FunctionManager. So for example, you could do:
As you can see, LPK provides a powerful way to display what you want through Definitions and FunctionManager. I encourage you to extend your own FunctionManager and exploring the possibilities right away!
Oh and of course, the true best for last. LPS has a batch API, which gives you the ability to pass in a query and have the results exported to you as a csv file. The most practical way to test this API is to first see the data grid on the device. The LPK method for this takes in a functionId and an email address.
The demo also showcases the best way to get the SQL query string. To do this, first actually execute the functionId in question. A reminder that only functionIds for online queries are supported at the moment. After you get the result set back, the LDMSearchResults class has a toSql method, which gives you the SQL string of what was actually executed. Finally, the requestExport method takes in parameter, CSV or JSON, depending the result set you want.
This concludes all the demo that I showcase in LPKTutorialThree. If there’s something else you want to see, please don’t hesitate to contact me at carson.li@liquidanalytics.com. Happy coding!